1. 简介
写小程序项目时,在 app.json中配置的第一个页面: 是小程序的入口页面,也就是打开小程序时,会进入这个页面
这样的话: 每次我们写其它的页面,一旦刷新后都会进入小程序的入口页面,那么: 要如何查看任意页面呢
2. 方法
(1) 第1种方法: 在app.json的 "pages"中: 将该页面写在第一个(因为这里的第一个会作为小程序的首页,即入口文件)
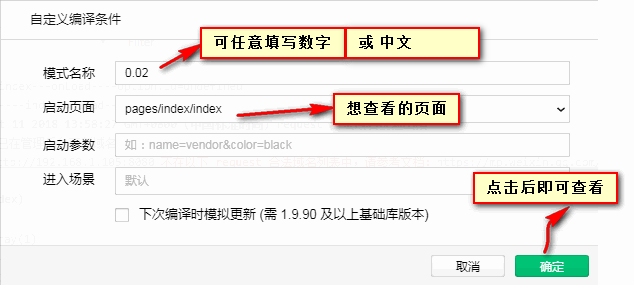
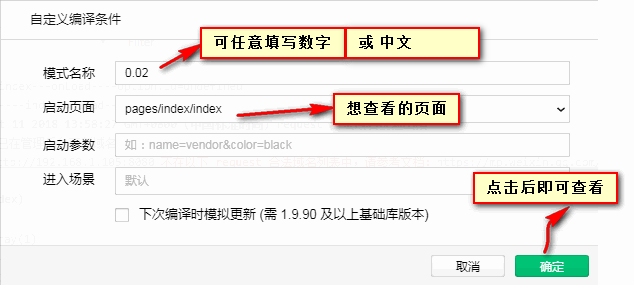
(2) 第2种方法: 开发者工具—点击 编译左边的 向下三角形—添加编译模式—选择该页面:具体操作如下

本文共 287 字,大约阅读时间需要 1 分钟。
1. 简介
写小程序项目时,在 app.json中配置的第一个页面: 是小程序的入口页面,也就是打开小程序时,会进入这个页面
这样的话: 每次我们写其它的页面,一旦刷新后都会进入小程序的入口页面,那么: 要如何查看任意页面呢
2. 方法
(1) 第1种方法: 在app.json的 "pages"中: 将该页面写在第一个(因为这里的第一个会作为小程序的首页,即入口文件)
(2) 第2种方法: 开发者工具—点击 编译左边的 向下三角形—添加编译模式—选择该页面:具体操作如下

转载于:https://www.cnblogs.com/ljr210/p/9928782.html